
안녕하세요 잡덩사니 덩짱 입니다 :)
구글 애드센스 홈페이지에는 다양한 광고를 생성할 수 있고
또 다양한 위치에 삽입할 수 있는데요
그중에서도 사이드바에 광고를 넣는 방법에 대해 알려드릴게요
그 전에 잠깐만요 !!! 🤚
✔️ 먼저 사용하고 있는 스킨이 사이드바가 있는지부터 확인해주셔야 해요
사이드바가 포함된 스킨이라면 이제 순서대로 따라와주시면 됩니다 🚗

먼저 사이드바에 광고, 즉 배너를 넣기 위해서는
"티스토리야, 나 여기에 배너 넣을거다" 라고 알려줘야 하는데요
이 과정이 플러그인 설정입니다
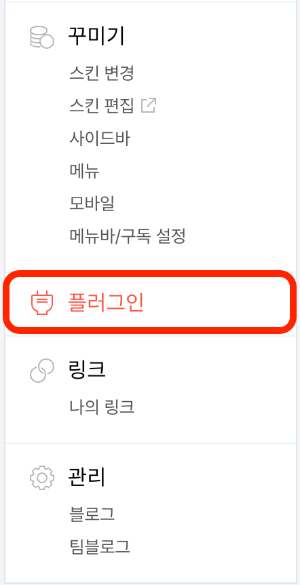
블로그 관리 > 플러그인으로 이동해주세요

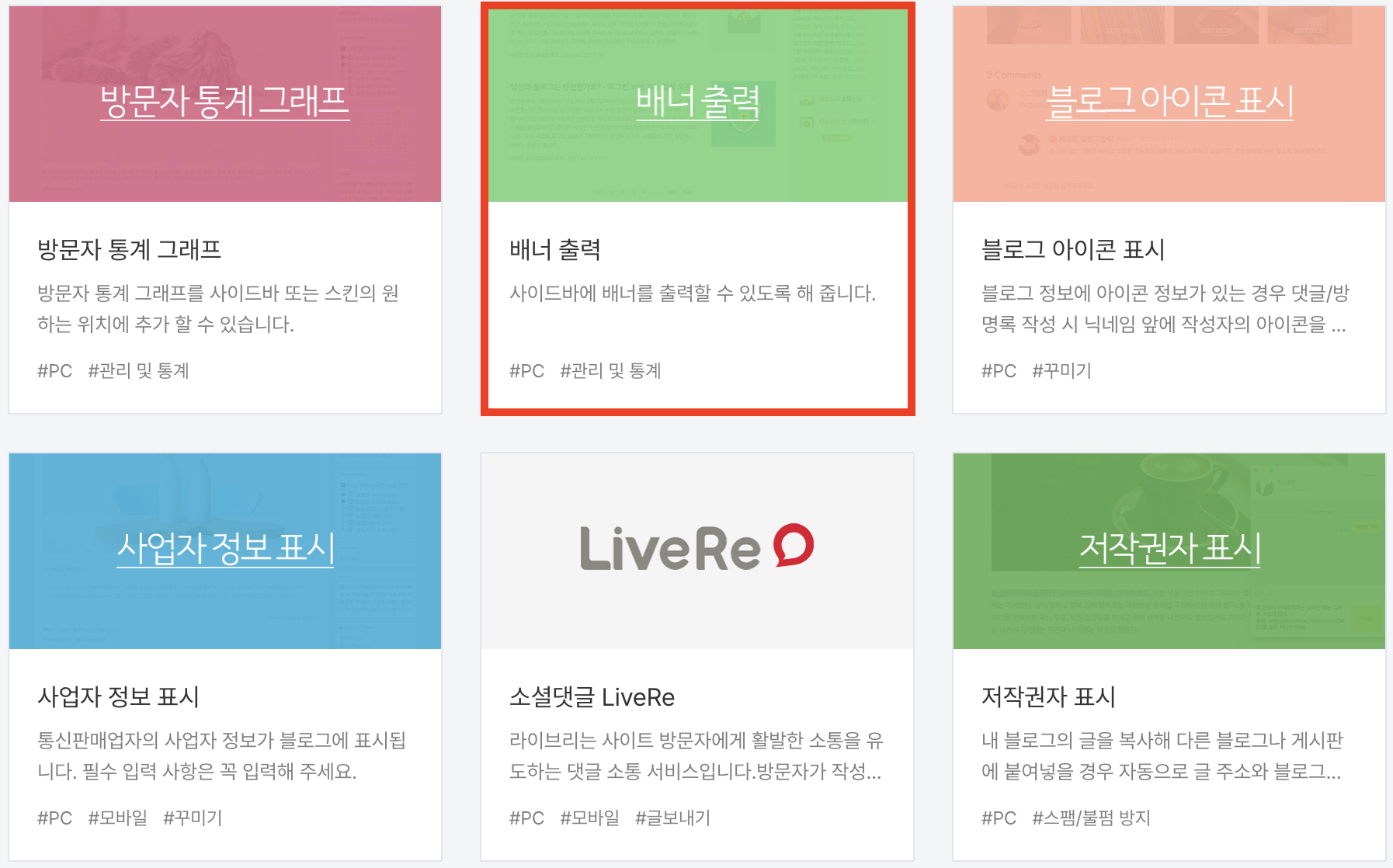
아래로 쭉쭉 스크롤 하다보면 배너 출력이 있는데요
배너 출력 플러그인을 클릭해서 적용해주세요
그럼 티스토리한테 허락받아 자리는 맡아둔 상태고
이제 사이드바에 넣을 광고를 만들어야 하는데요
애드센스 홈페이지에 접속해서 로그인까지 진행해주세요

좌측 Reports > 상단 By at unit 으로 이동하면
생성할 수 있는 다양한 광고들이 뜨는데요
이중에서 첫번째 Display ads를 클릭👆해주세요

Display ads는 사각형, 수평형, 수직형 3가지 형태와
반응형 혹은 고정형으로 생성할 수 있는데요
✔️ 반응형 : 홈페이지 레이아웃에 따라 자동으로 크기 조절
✔️ 고정형 : 사용자가 설정한 값에 따라 크기 고정
사이드바 광고는 수직형으로 제작되어야하기 때문에
Vertical(수직형)을 선택하고 반응형으로 설정해볼게요
만약, 원하시는 크기가 있다면 Fixed(고정형)으로 변경하고
가로 * 세로 사이즈를 입력해주시면 됩니다
앗차, 광고 이름은 원하는대로 자유롭게 설정해주면 되는데요
저같은 경우 이게 어떤 광고인지 한눈에 알아보려고
'디스플레이 수직형 (사이드바)' 이런식으로 저장하곤 합니다 🙌
모든 설정이 완료되었다면 하단 Create 버튼 꾹 👆

광고를 생성한 후 페이지로 돌아오면 생성한 광고 목록이 뜨는데,
오른쪽 < > 아이콘을 클릭해주세요
이 아이콘은 생성된 광고 코드를 확인 및 복사할 수 있는 버튼이에요

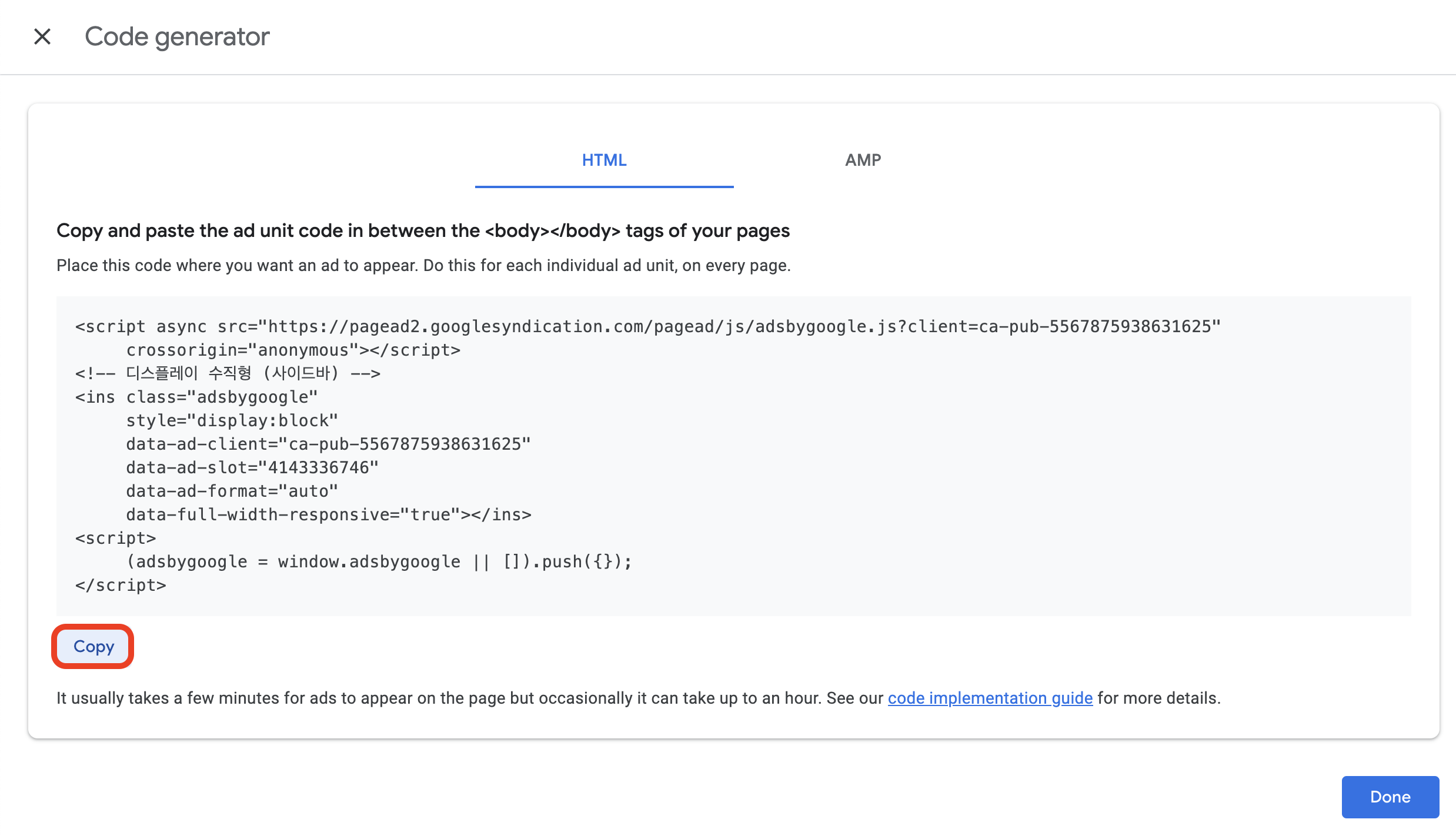
생성한 광고 코드를 확인할 수 있는데요
하단 Copy 버튼을 눌러 코드를 복사해주세요
복사한 코드를 사이드바에 넣어주기만 하면 광고 설정 끝~!

블로그 관리 > 꾸미기 > 사이드바로 이동합니다

플러그인이 제대로 적용되었다면 기본 모듈 목록에서
다음과 같이 HTML 배너출력이 활성화 되는데요
+ 버튼을 누르면 사이드바1 부터 사이드바3 까지 생성이 가능합니다
사이드바1을 눌러서 생성해볼게요

우측 설정한 사이드바 위치에 배너가 추가되었다면
복사한 코드를 붙여넣기 위해 편집 버튼을 클릭합니다

HTML 소스에 복사한 코드를 붙여넣고
이름은 자유롭게 작성해주시면 되는데요
(사이드바1인데 2라니.. 너무 자유롭게 적었네..)
하단 사용자 모듈에 저장 꼭 체크✔️ 해주세요
확인 버튼을 누르고 아래로 스크롤을 내려서

⭐️ 변경사항 저장 꼭 잊지 말고 눌러주셔야 합니다 ⭐️
저장까지 완료되면 사이드바에 광고가 적용된 것을 확인할 수 있어요
반응형으로 생성하고 적용하는 방법을 알려드렸는데,
광고 크기를 확인해보신 후에
고정형으로 직접 생성해보시는 것도 추천드려요 👍
오늘도 좋은 하루 되세요 🍀
'정보' 카테고리의 다른 글
| 아이폰 iOS 18 사진 복구 | 최근 삭제된 항목 복구 (4) | 2024.11.29 |
|---|---|
| [정보] 애드센스 원하지 않는 광고 차단하기 (6) | 2024.11.26 |
| [정보] 티스토리 블로그 하위 도메인 연결하기 | 가비아 하위 도메인 (9) | 2024.11.24 |
| [정보] 귤껍질은 일반쓰레기? 음식물쓰레기? | 맛있는 귤 고르는 법 (2) | 2024.11.14 |
| [정보] 한글 빨간줄 없애기 혹은 빨간줄 사라짐 증상 해결 (5) | 2024.11.08 |



